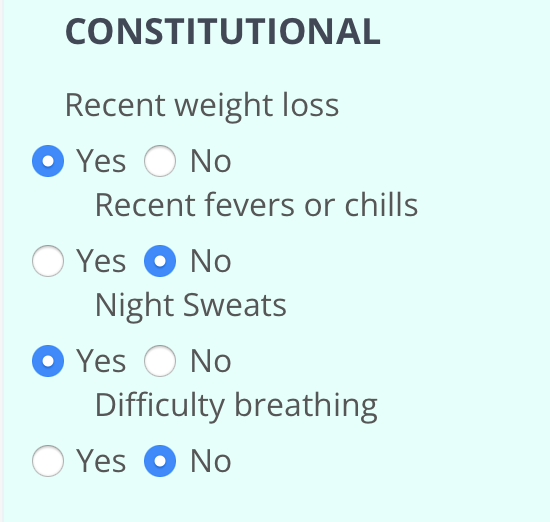
I’ve got some radio buttons (photo). Part of my code block is below.
The mt-5 mb-5 doesn’t do anything.
And also, why is "Recent fevers or chills" indented more than "Recent Weight Loss"?
Here are 2 radio buttons.
{
"featured": false,
"label_calc": "model.lang == 'English' ? model.form.textQuestionEnglish[75] : model.lang == 'Español' ? model.form.textQuestionSpanish[75] : 'select a language'",
"model": "form.textResponse[75]",
"required": false,
"styleClasses": "mt-5 mb-5 col-md-6 inline",
"type": "radios",
"validator": "required",
"values_calc": "_.split(model.form.responseValues[75],',')"
}, {
"featured": false,
"label_calc": "model.lang == 'English' ? model.form.textQuestionEnglish[76] : model.lang == 'Español' ? model.form.textQuestionSpanish[76] : 'select a language'",
"model": "form.textResponse[76]",
"required": false,
"styleClasses": "mt-5 mb-5 col-md-6 inline",
"type": "radios",
"validator": "required",
"values_calc": "_.split(model.form.responseValues[76],',')"
}