I have form with 30 columns. It displayed up the column 25th. Is there a way to scroll the form side way ( left - right) so that user can view the rest of the columns ? I am hoping to see a scroll bar . TQ
I’m sure there’s some CSS for that, but perhaps you might want to not show 30 columns and find a way to display your data on-demand. I use the triangle in the table view to fold down more space and show more info. Just my two cents.
I have limit the display to 15 columns. Fit nicely. Added buttons for user to choose to display Page 1 or Page 2.
Less is more, people can only consume a limited amount.
Other tricks to use is to wrap info into rows the Site and Pages list views do this as well as use icons and tool tims for other info.
c
- List item
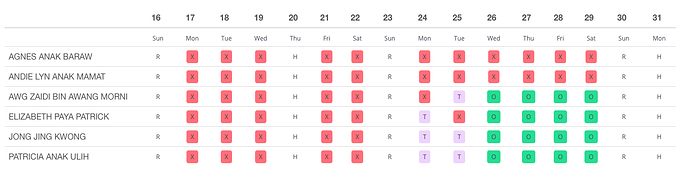
I am display the attendance status for each staff during a month. I will be great if I can display the entire 31 days in a month. The color coding indicates the status for each day. The supervisor only need to see the color code to pick up those who are always late or absent from work, TQ
Ahh, well that is a valid use case, I think for something like this I would hand code either one wide slot for a table, or just make the whole table in HTML, the main reason being you would want only the body to scroll I’d think.
The responsive class added to a tabl may also work for this.
If you would like, DM me and we can build an example up live.
c
Thanks Delfs. I will DM when I am ready.